What are Progressive Web Apps (PWAs)?
Apps rule the world. Why? Because they are fast and robust and offer services like push notification, integration with other apps and web, location services and many more. People use mobile apps on their devices far more than mobile browsers. This means that if you want to reach a huge number then just mobile-friendly website is not enough. You will need native apps as well. But that’s a lot of work.
Wouldn’t it be great if websites started behaving like native apps? And why not? A study shows that 87% of the time spend by user is on mobile devices and 13% is on web which means web is not dead YET.
Out of that 87%, majority of the time is spend on Facebook, Facebook Messenger, Instagram, Snapchat, YouTube and Gmail and out of these six; 80% of the time is consumed by Facebook only. You can think of Facebook as just another browser. The time we spend engaging with the apps says everything.
By now you must be quite familiar with the word Progressive Web Apps aka PWA. According to Google, “Progressive Web Apps are the experiences that combine the best of the web and the best of apps. They are useful to users from the very first visit in a browser tab, no install required. As the user progressively builds a relationship with the app over time, it becomes more and more powerful. It loads quickly, even on flaky networks, sends relevant push notifications, has an icon on the home screen, and loads as a top-level, full screen experience.”
In generalized terms, Progressive Web Apps are the websites or web applications that can be installed on your system and deliver app-like experience. It uses the data cached during the previous interactions with it to allow working offline or without stable internet connection.
PWAs are the future. They can use device features like cameras, data storage, GPS, face detection and that’s why every major browser vendor is promoting Progressive Web Application technology.
Progressive Web Apps basically comprises of 3 main parts:
These requirements can be added very quickly. You can easily add the SSL certificate to the site within minutes. Service workers let developers build a website that can work when there is no network. The web app manifest let the users use features like pining the app to their home screen or interact with the web apps like native apps.
The point is to create something that works while there is low or no internet connection at all, lowers data consumption and also loads faster.
These enhancements can be implemented without disrupting the normal functionalities of an existing website.
However, you cannot install PWAs from Google play store/ app store. Instead, you visit PWA from your browser and get prompted to pin the PWA to your home screen. After pinning it’s just another icon next to your native apps.
Why choose PWAs?
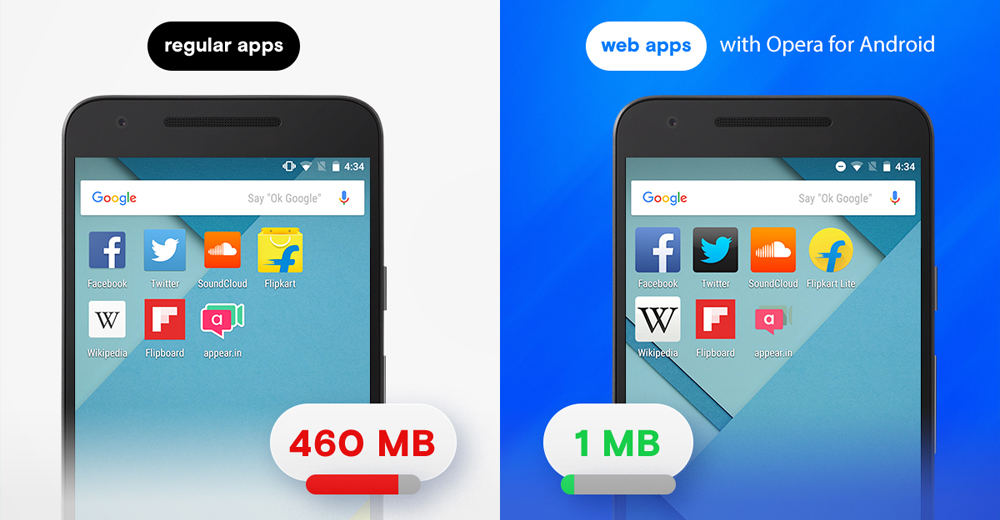
Your phone might be flooding with apps and hence storage problems are quite frequent. Progressive Web Apps are comparatively light and take less space and thus save significant amount of storage.
They are fast. Whether it is website or native app, load time matters. Especially when there is low connectivity or no internet connection at all. This benefits user experience and conversion rates.
One of the major advantages of Progressive Web App is that it is designed in app-like way while still possessing the functionality of the website. What makes PWA different from native apps is that you can access it via URLs and therefore are indexable by search engines.
Progressive Web Apps doesn’t have to go through the tedious process of waiting for approval to be published in play store. There is no need for user to check for regular updates as PWAs will be automatically downloaded and updated when relaunched.
PWAs also allows push notification feature like any other native apps. Users can regularly receive updates. Since push notifications are directly displayed on the device, they have higher chance of getting read as compared to newsletters, emails or social media updates.
Last but not the least – offline feature. As we know all the websites and most of the apps are useless without internet connection. Progressive Web App solves this problem as well. It allows the user to browse even if not online. It uses the data present in the cache memory which was saved automatically during the last online access.
Proof
PWAs are useful for apps like Twitter where the user’s interaction with the content is not necessary. Having it as paw will allow you to open the app, load its data, then read its content later when you are offline.
Over 80% of active Twitter users use mobile device. With Twitter Lite, there was 75% increase in the number of tweets and 20% decrease in bounce rates.
According to Forbes, it’s easier for their users to visit the site and install rather than to download it from play store. After moving to PWA, Forbes has seen 43% increase in users.
India’s largest eCommerce site Flipkart after launching Flipkart Lite has 3 times lower data usage than its native app and has generated 40% higher user engagement and also the time on site has increased.
Alibaba – world’s largest B2B marketplace, after moving to PWA, saw an increase of active user rates by 14% on iOS and 30% on android devices and 76% increase in total conversions.
It’s not just them; this is just the tip of the mountain. Progressive Web Apps have gained pace in the last few years and the above numbers clearly show why. This technology is finally ready for the masses.
PWAs are the future and now most browsers support it. Currently Chrome, Opera and Firefox are leading the way and very soon Edge and Safari will be joining the crowd. Adding PWA support is important so that people with slow connection and affordable smart phones can use your web apps more easily
If it works for these brands, at their scale and has a clear advantage over their native apps then it can work for you!